Project Overview
A Design System should be the single source of design repository and library, which groups all the design elements that will allow the teams to develop consistent UI across products to save the development time of developers and also designers in designing the UX solutions.
Design Portal should be a design system for everyone who creates products and applications. It should be an adaptable system of guidelines, components, and toolkits that support the best practices of user interface design.
It should provide a robust set of standards and usability patterns to ensure consistency across all platforms.
Role
User research, user interface design and interaction design
Users
After the initial discussions (Kick off meeting). The following users are found to be potential users of the Design System:
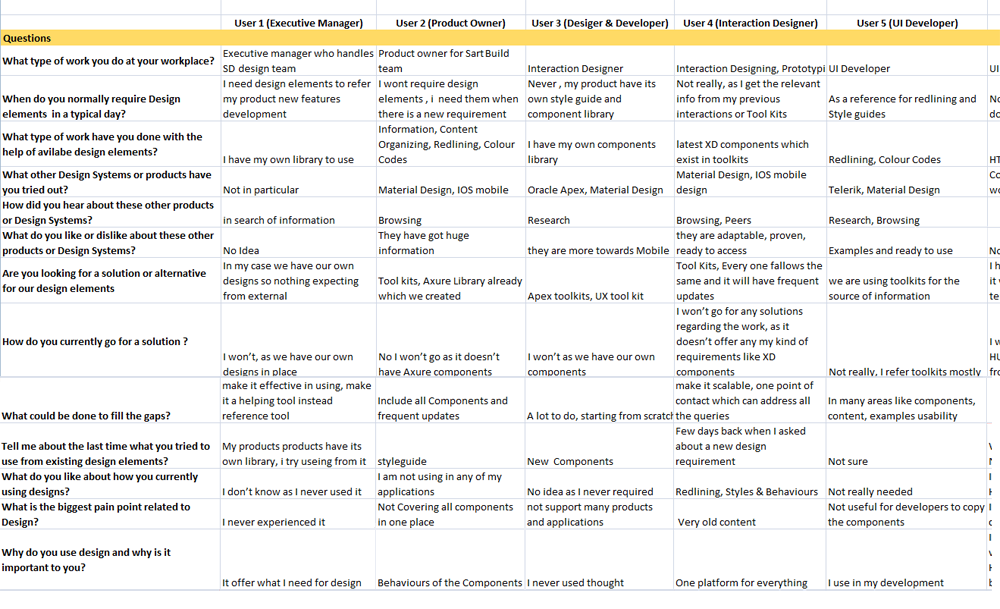
Once we finalized the user groups i tried to understand the actual problems of users relating to UI, Style guides and Graphic libraries of the projects they are working.
The response was huge and quick
Conversation with Users
While the survey gave me a sense of some pain points to look out for, I took a step further to conduct one-on-one interviews with some users to better understand their experiences using design elements.
What users want?
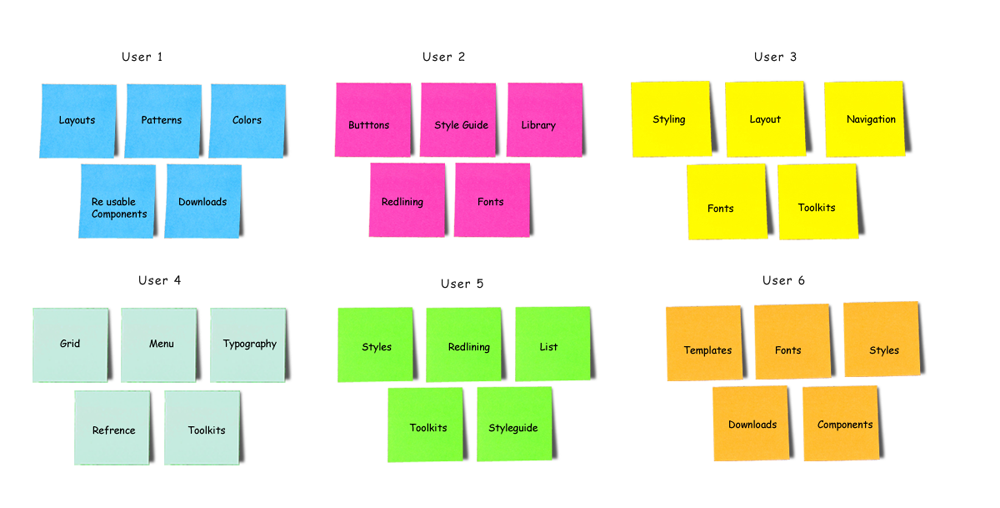
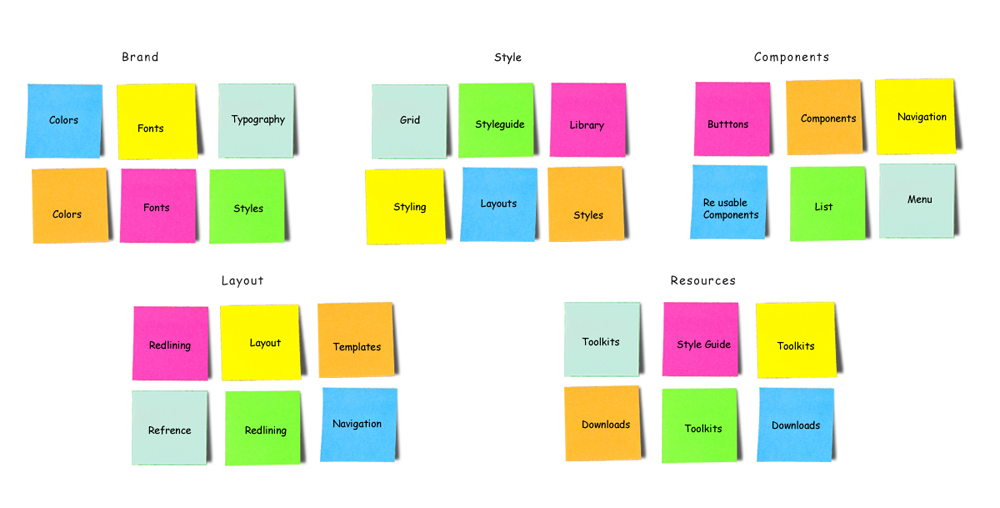
we have created Affinity maps through the data pulled from the user interviews. and also conducted exercise what the users want and what they are expecting from the design system
We have asked the users to comeup with requirements what they are expecting from design portal
The exercise gave us Brand, style, Components, Layout and Resources were the most prominent requirements.
Personas
We have identified designers and developers are the prominent users and developed personas to get a better understanding of the users background, pain points, motivations and goals.
Designer Persona
Developer Persona
Discovering pain points
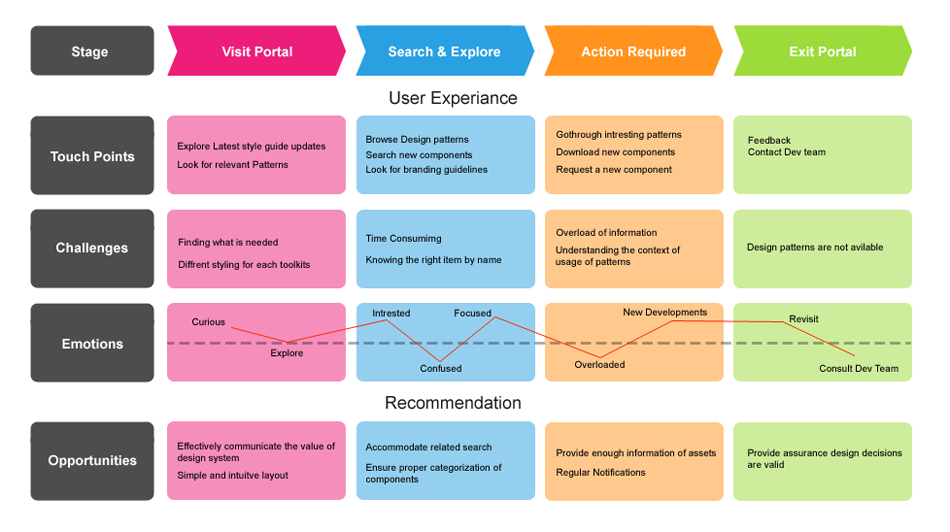
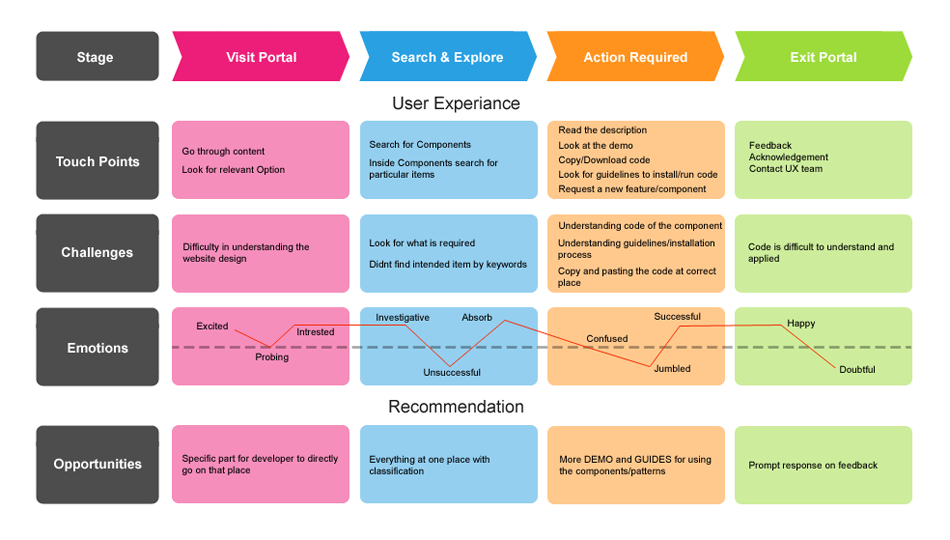
User journey map developed to uncover the pain points as well as explore opportunities to make improvements.
Designer Journey map
Developer Journey map
Defining the Underlying Problem
The products styleguide, components, Design libraries and redlining information (Few products dosent have redlining standards) are stored with in the respective team members, it was challenging to gather through the product by product to get to the desired content. As a result, Designers & Developers spend greater time searching for product information than focusing on their development, making them less productive.
Solution - Single and common Design information source
Design Portal is a single shop solution for all the design needs. The purpose of the Design portal was to group the styling and components information off all the products to get to the common look across the products. As a result, Designers & Developers spend less time searching for product information and focus on their development, making them more productive.
Introducing the Design system
Keeping it simple
We made a conscious effort to simplify the content as less as possible to make it simple and easy so the users dosent spend much time in understanding the portal and look for the desierd content. We arrived at a simple and clear layout design.
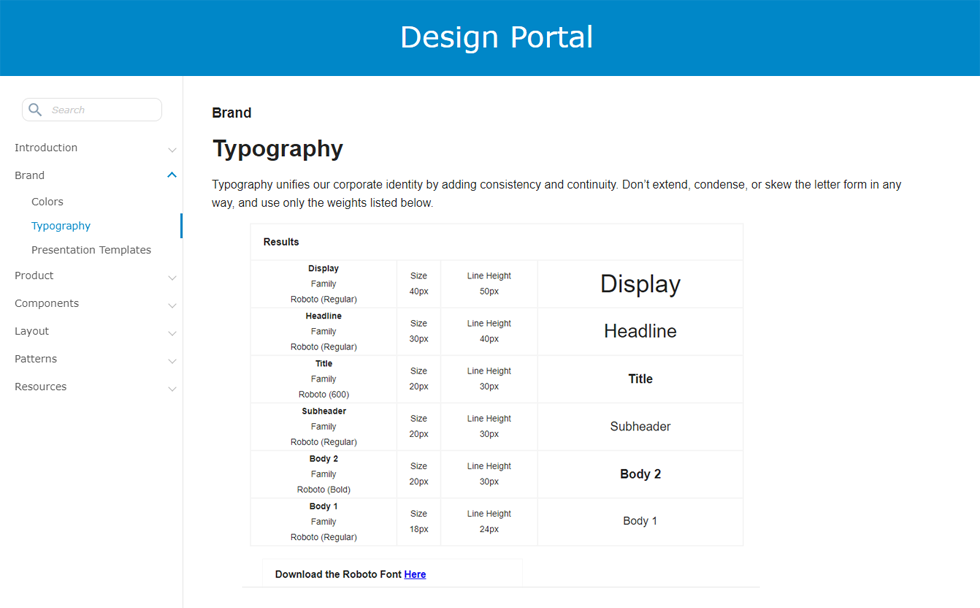
Landing page
Typography
Colours
Components page
Layout page
Results
After introducing the design portal the response from users was good it was able to solve few pain areas relating to style guides, redlining and Components. Still there are some enhancements and change request from users.
Take Away
It was the first time i worked on design system. The journey was really a learning curve, auditing our own designs which we crated while ago, gathering all of the colours, typography and patterns that currently exist. It had got lot of inconsistency which made us to revisit those areas again to get the common look across.
Learning’s
Design system should be treated as one of the internal project in the organization and there should be continuous integration. Limit the tools to one for design to avoid the duplicating of components, choosing the right framework which will suit our existing toolkit integration.